Dua hari yang lalu kita sudah belajar membuat OOP dengan PHP, dan kali ini kita akan membuat web responsive. Apa sih web responsif itu? menurut saya sendiri, web responsive adalah web yang bisa di buka di segala macam ukuran layar (Laptop, Tablet, HP dan lain lain). Tanpa panjang lebar langsung saja kita praktekan.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>kiblatwebsite.blogspot.co.id</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
Ini header
</header>
<nav>
ini navigasi
</nav>
<aside>
ini aside
</aside>
<main>
ini main
</main>
<footer>
ini footer
</footer>
</body>
</html>
Dan buat satu file lagi dengan nama style.css
header,nav,main,aside,footer{
display: block;
}
html,body{
height: 100%;
margin-left: 50px;
margin-right: 50px;
}
header{
background: red;
height: 25%;
}
nav{
background: green;
height: 5%;
}
aside{
background: yellow;
height: 60%;
width: 25%;
float: left;
}
main{
background: #ccc;
height: 60%;
width: 70%;
float: right;
}
footer{
clear: both;
background: blue;
height: 10%;
}
@media screen and (max-width: 768px) {
html,body{
margin: 0px;
padding: 0px;
}
}
@media screen and (max-width: 425px) {
aside{
width: 100%;
height: 20%;
float: none;
}
main{
height: 40%;
width: 100%;
float: none;
}
}
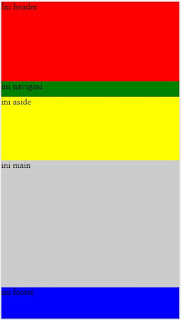
Untuk hasilnya, kurang lebih seperti ini
 |
| Tampilan website layar lebih besar dari 1024px |
 |
| Tampilan website layar lebih kecil dari 425px |
Cukup mudah kan,hehe. Untuk artike lainnya silahkan baca disini


1 comments:
commentsDalam mengoptimalkan keberhasilan sebuah situs, tujuan membuat desain web responsif tidak boleh diabaikan. Dengan meningkatkan aksesibilitas, menciptakan pengalaman pengguna yang konsisten, menyederhanakan pengelolaan konten, mendukung strategi SEO, dan beradaptasi dengan perkembangan teknologi, desain web responsif menjadi fondasi yang kokoh untuk mencapai tujuan bisnis dan memberikan layanan yang berkualitas kepada pengguna.
Replymanfaat membuat desain web responsif tidak dapat diabaikan. Dari aksesibilitas universal, pengalaman pengguna konsisten, hingga peningkatan retensi pengguna, desain web responsif adalah investasi yang cerdas bagi perkembangan dan keberlanjutan suatu situs.
mengakui dan memanfaatkan keunggulan membuat desain web responsif adalah langkah yang tak terelakkan. Dari penyesuaian otomatis hingga penghematan waktu dan sumber daya, desain web responsif menjadi landasan yang kuat untuk mencapai tujuan bisnis online.